- handbook
- Company
- Company
- Board
- Communications
- Decision making
- Guides
- KPIs and OKRs
- principles
- Remote Work
- Security
- Asset Management Policy
- Business Continuity & Disaster Recovery Policy
- Data Management Policy
- Information Security Roles and Responsibilities
- Operations Security Policy
- Risk Management Policy
- Third-Party Risk Management Policy
- Human Resources Security Policy
- Access Control Policy
- Incident Response Plan
- Cryptography Policy
- Information Security Policy and Acceptable Use Policy
- Secure Development Policy
- strategy
- values
- Operations
- Product
- Feedback
- Metrics
- Node-RED Dashboard
- personas
- Pricing Principles
- Principles
- Product Categories
- Responsibilities
- Strategy
- Versioning
- Customer department
- Customer
- Hubspot
- Marketing
- How we work
- Marketing
- Video
- Boiler Plate Descriptions
- Marketing - Website
- Customer Stories
- Webinars
- Social Media
- blog
- Sales
- Engineering & Design Practices
- Design
- Engineering
- contributing
- Front End
- Packaging Guidelines
- Platform Ops
- Project Management
- Releases
- Security Policy
- tools
- Internal Operations
- People Ops
# Layouts
The frontend has 4 layouts which can be found in frontend/src/layouts:
- Platform
- Plain
- Page
- Box
# Layout Variants
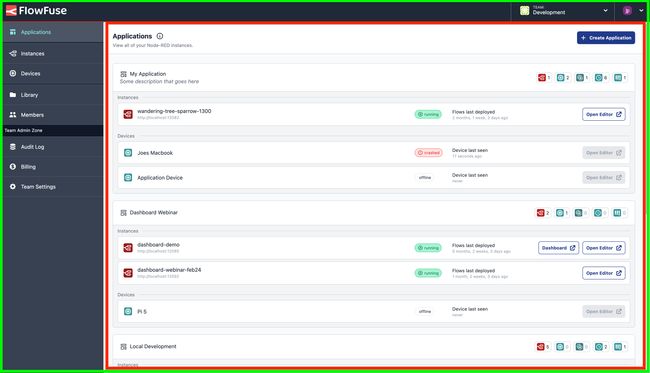
# Platform
The platform layout serves as the primary structure throughout the application.
It comprises a page header and side navigation, offering features such as platform banners, toast notifications, dialog/modals, and interview popups.
Most importantly, it is designed to be mobile-friendly.

# Page
The page layout is used primarily as a wrapper for Vue pages and has support for a header slot among a default one.
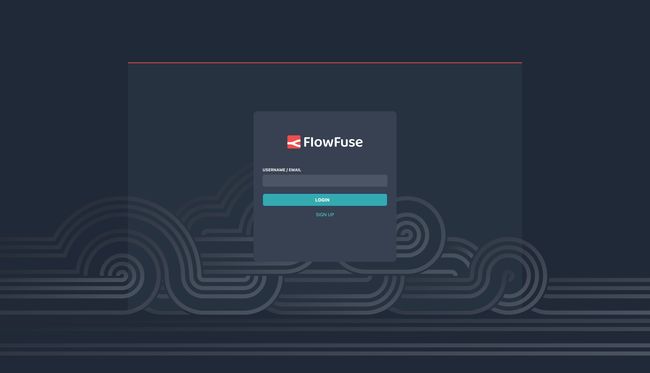
# Plain
The plain layout serves as a blank structure primarily used for embedded pages or any other structures that don't require navigation or headers (ex: error pages).
Has support for alerts and dialog/modals.
# Box
The box layout is used in the initial Setup phase and consists of a boxed layout which guides you through the required steps in configuring the Flow Fuse Application.

# Layout Selection
Layout selection is done via a layout meta attribute defined on the page route.
{
path: '/instance/:id',
name: 'Instance',
component: Instance,
meta: {
title: 'Instance - Overview',
layout: 'plain' // 'platform'/'modal'/'plain'
},
}If the layout meta attribute is missing or an invalid value is passed, the application will default to the platform layout.