- handbook
- Company
- Company
- Board
- Communications
- Decision making
- Guides
- KPIs and OKRs
- principles
- Remote Work
- Security
- Asset Management Policy
- Business Continuity & Disaster Recovery Policy
- Data Management Policy
- Information Security Roles and Responsibilities
- Operations Security Policy
- Risk Management Policy
- Third-Party Risk Management Policy
- Human Resources Security Policy
- Access Control Policy
- Incident Response Plan
- Cryptography Policy
- Information Security Policy and Acceptable Use Policy
- Secure Development Policy
- strategy
- values
- Operations
- Product
- Feedback
- Metrics
- Node-RED Dashboard
- personas
- Pricing Principles
- Principles
- Product Categories
- Responsibilities
- Strategy
- Versioning
- Customer department
- Customer
- Hubspot
- Marketing
- How we work
- Marketing
- Video
- Boiler Plate Descriptions
- Marketing - Website
- Customer Stories
- Webinars
- Social Media
- blog
- Sales
- Engineering & Design Practices
- Design
- Engineering
- contributing
- Front End
- Packaging Guidelines
- Platform Ops
- Project Management
- Releases
- Security Policy
- tools
- Internal Operations
- People Ops
# Blog
# Blogging Process
Content creation and blogging are effective ways to communicate with our community and are tied to our SEO performance and our Social Media Strategy. The process for publishing a blog is as follows:
- Create an initial issue or tie your blog to one of your scheduled issues here.
- Issues should be assigned a date, which should be posted here in this Github projects. The target date for review should be at least three working days before the planned posting date on social media. Check the social media planning and posting section.
- Create a PR requests with your Blog Content.
- Assign yourself as an Assignee.
- Convert to Draft
- No Reviews shall be done until the PR is “Ready for Review”
- Assign two reviewers
- One Reviewer for Content (ZJ / Grey)
- One Reviewer for SEO. (Hasmin / Grey)
- Content will be reviewed first.
- SEO will be reviewed second.
- When both reviews are done, the Author or SEO reviewer can merge. In the event of an external author, SEO/content review will merge.
- Once merged, SEO Reviewer will promote on FlowFuse Social channels. Check the social media planning and posting section for guidance and considerations.
# Blog CMS
When creating a blog post there are several headers which are used by the CMS to populate the blog article as well as the blog index page. e.g:
---
title: The title
subtitle: The subtitle
description: The description
date: 2022-12-20
authors: ["rob-marcer"]
tags:
- posts
- node-red
- how-to
---
above more
<!--more-->
below more# Title
The title of the page can be seen on both the blog index and the articles.
# Subtitle
The subtitle is only shown on the articles.
# Description
Provides the (OpenGraph) description for social media sharing and may appear on search engine results pages. Also used on the /blog page for past articles. Keep it unique, simple, and concise, capturing the essence of the content within 80 to 220 characters, ideally around 160.
# Date
The data can be seen on both the blog index and the articles.
The date field in the blog post front matter serves a crucial role in determining when a blog post is published. You can set this field to a future date if you wish to schedule your blog post for publication on a specific day. See the Scheduling a blog post section for more details.
# Authors
The author can be seen on both the blog index and the articles. If you need to add multiple authors, it can be achieved in this way:
authors: ["rob-marcer", "joe-pavitt"]If the authors are FlowFuse team members, the names need to be formatted inline with the file names found here
If they're not FlowFuse team members, they need to be added to the guests list. Duplicate any of the files already in that folder, proceed to change the name of the file and update the info inside the json file. You'll also need to add a headshot in the images/team folder following the same name convention as the rest of the files.
# Tags
Tag your content appropriately from the collection of tags that help us manage our blog content. They include:
node-redflowfusehow-todashboardcommunityreleasesnewsunified-namespace
There's a page with a collection of posts for each tag in that list.
# Custom Tags
You can also add your own custom tags. While these won't create a new page with a collection of posts, they will help suggest related articles. Keep in mind that for an article to be considered related, the majority of tags must match, with allowance for a difference in one tag.
# Meta Keywords
Additionally, the tags you assign to your content will also be used as meta keywords for each article, alongside the default keywords.
# Adding Images
Images can be added into the respective /blog/<year>/<month>/images folder.
The image can then be referenced in the markdown file like so:
{data-zoomable}
<figcaption>Caption Here</figcaption>Alt Textis the text that will be displayed if the image fails to load../images/<image>.pngis the path to the image.{data-zoomable}is an optional attribute that allows the image to be zoomed in when clicked. It is recommended to use this as users can often explore images in more detail.<figcaption>Caption Here</figcaption>is an optional caption that will be displayed below the image. It is recommended to use these, as it makes the article easier to read.
# More tag
The <!--more--> tag is used to define the text shown in the blog index from each article.
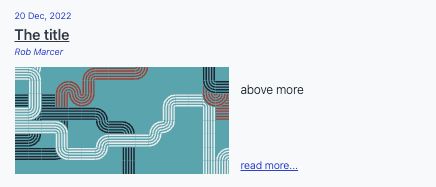
# Example blog index item based on the header above

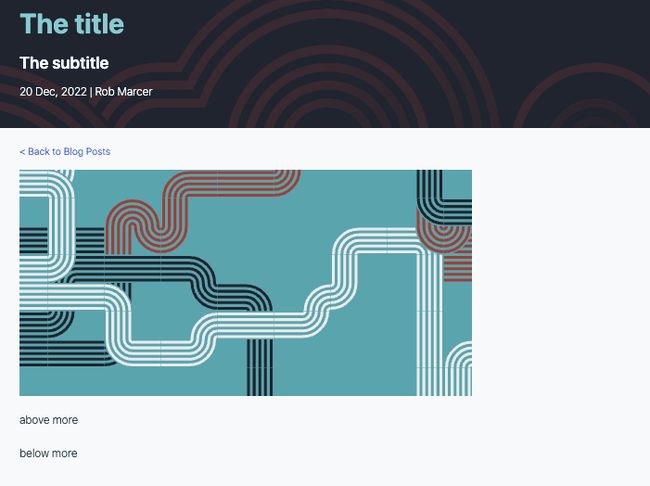
# Example blog article based on the header above

# Writing content
FlowFuse blog posts are written in markdown. To learn how to style content and have a nice markup for your content, please read the markdown guide
# Scheduling a blog post
By setting a future date, the blog post will be automatically scheduled for publication on the specified date. This allows contributors to plan ahead and coordinate blog posts with events or marketing strategies. The post will be published at the next deploy after the date is set, a daily deploy is done at noon GMT.
Feel free to request reviews and merge your blog post when it's ready, even if the publication date is set in the future. This provides the flexibility to collaborate, make revisions, and ensure the content is polished well before it goes live. The post, to be published in the future, will be rendered when developing locally and on deployment previews.
By utilizing the scheduling feature, we can maintain a consistent and organized publishing schedule without the need for last-minute adjustments.